Configuration
Configure Nuxt Umami to work with your app.
Add umami to your Nuxt config.
Finding Config Options

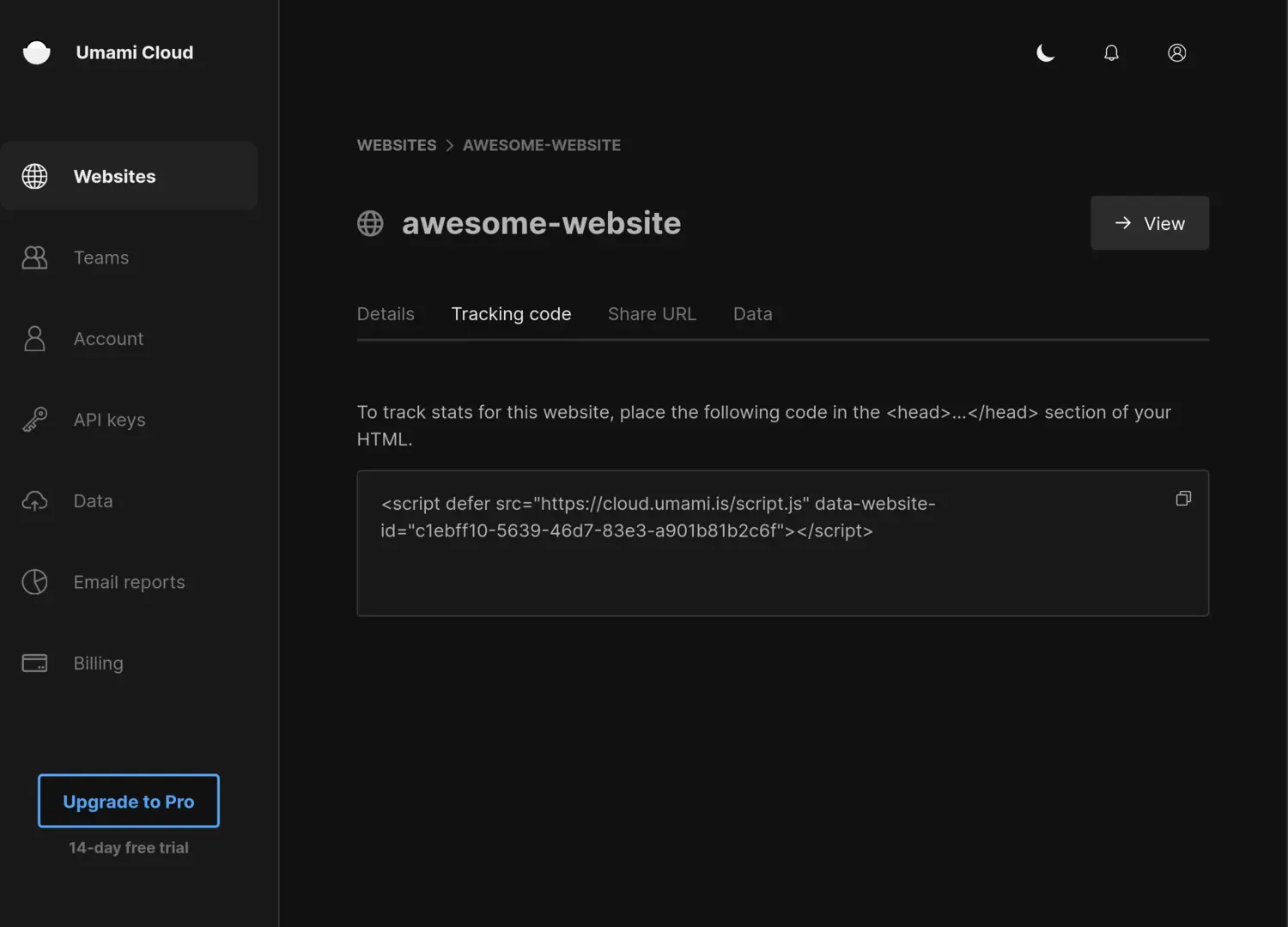
Config options host and id can be extracted from the tracking
code Umami provides. src and data-website-id in the <script>
tag map to host and id respectively.
This is the case for both Umami Cloud and self-hosted instances.
Environment Variables
You can provide the host and id as env variables.
Simply add NUXT_UMAMI_HOST and NUXT_UMAMI_ID to your .env file.
Provided env variables will override the base config in nuxt.config.ts.
If you are upgrading from v2, rest assured v3 will also
pick up NUXT_PUBLIC_UMAMI_HOST and NUXT_PUBLIC_UMAMI_ID.
Config Options
true- Example:
'https://ijkml.xyz/'.
- Example:
'3c255b6d-678a-42dd-8074-272ee5b78484'.
undefined- Example:
['mywebsite.com', 'mywebsite2.com'].
truefalseCOLLECT_API_ENDPOINT, which is:/api/collectby default in Umami v1./api/sendby default in Umami v2.
falsev-umami directive. falsefalse'any'always=> always include trailing slash.never=> always remove trailing slash.any=> default option.
falsefalse=>/page/link?search=product-abc&filter=asc.true=>/page/link.
falsefalse=>/page/link#contact.true=>/page/link.
urlOptions.trailingSlash instead. urlOptions.excludeSearch instead. Proxy Mode
Nuxt Umami can leverage Nitro route rules and Nuxt server endpoints to proxy requests to your Umami endpoint.
There are currently 3 proxy options:
false: Requests go directly to your Umami endpoint.direct: Simple proxy using route rules.cloak: Proxy with "sensitive" data kept out of your client bundle.
With cloak, your website id and host are only available
server-side unlike direct or none.
Umami Tag
From the official docs, you can use Umami Tags for
- A/B Testing: Test different versions of a webpage or campaign to see which performs better.
- Group events to allow filtering and insights under a single website overview.
Nuxt Umami provides 3 ways to set tags. Whichever method you choose is entirely up to you and your use case (from lowest to highest priority):
- directly in
nuxt.config.tsnuxt.config.ts - env variable
NUXT_UMAMI_TAG.env umami.tagclient-side inlocalStorage.If
umami.tagexists inlocalStorage, Nuxt Umami will use it. Nuxt Umami does not handle setting this value.
Config Type
View Source
